说实话,现在很多代码都不用自己写了,至少60%的代码是通过组件库,或者 google 搜索,或者 chat GPT,直接复制拿来用了,这样可以减少重复劳动,大大提升效率与bug,今天就给大家推荐几个可以在线看效果,并可以直接复制代码就能拿来用。
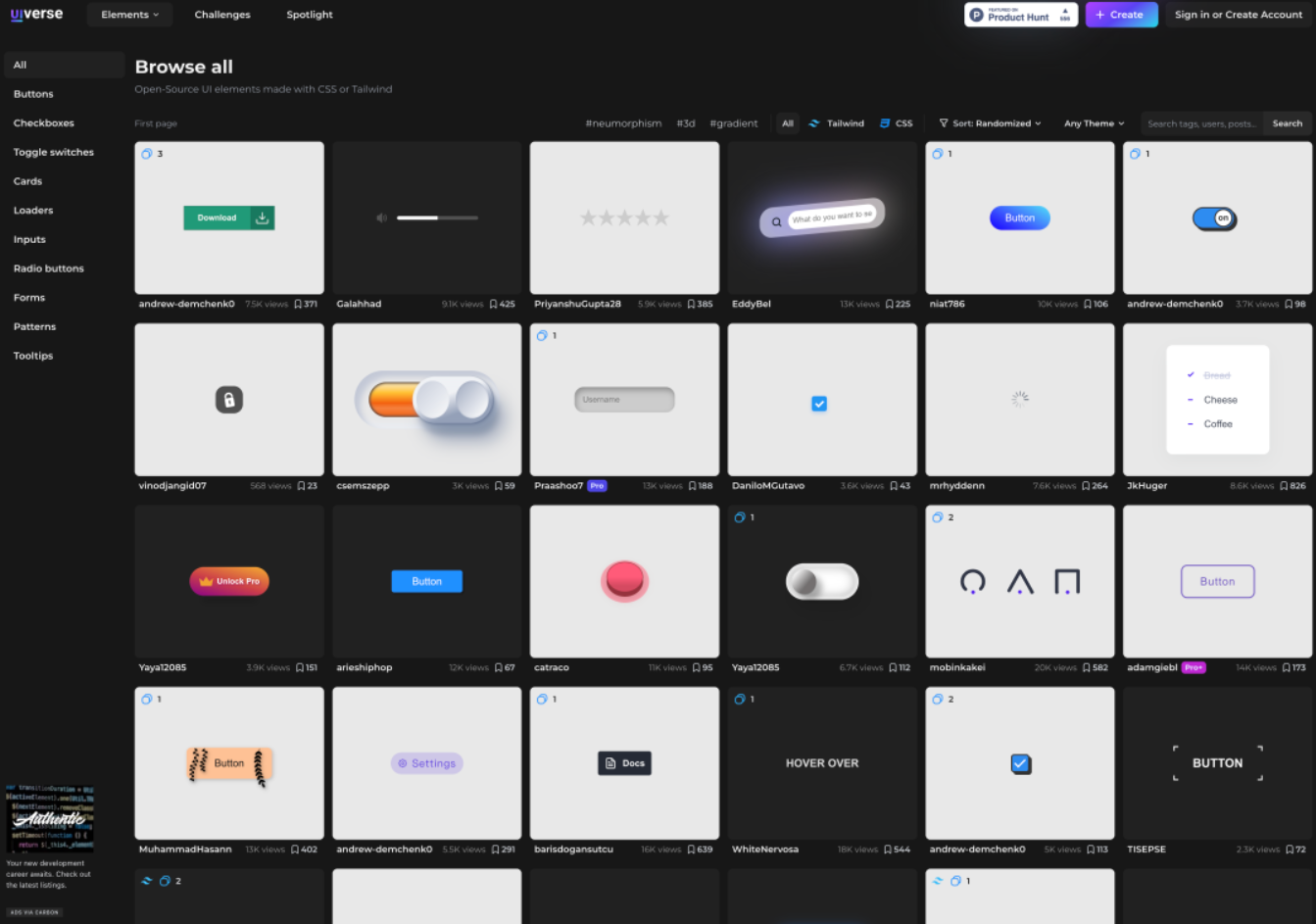
1、uiverse.io
网址:https://uiverse.io/
这个网站很不错,每一个元素,都给你html代码和css代码,对于初学者很有帮助,可以知道一个元素是由什么构成的。
上图中每一个元素都是可交互的,不是截图,就是元素本身。
点进去,就可以查看代码。

你拿着这个代码,自己新建一个 html 文件,把代码放进去,是可以有一样的效果的。
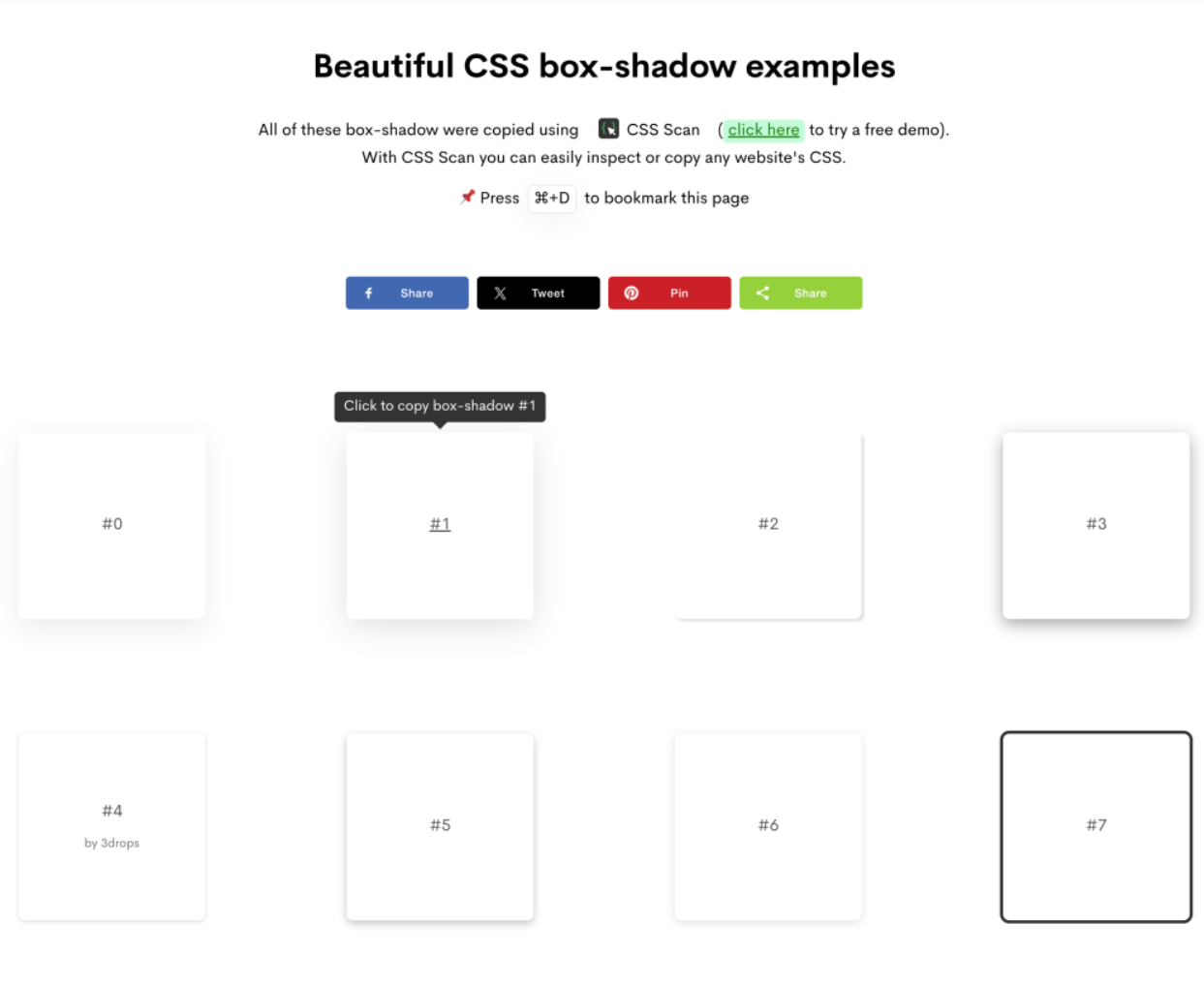
2、CSS 盒子阴影示例
网址:https://getcssscan.com/css-box-shadow-examples

这个网页解出来了几十种不同的 css 盒子阴影效果,看中哪个了,直接点击就复制到了 css 代码,拿来放到你的 css 代码里去就能用。
3、css 3d 按钮
网址: https://csspro.com/css-3d-buttons

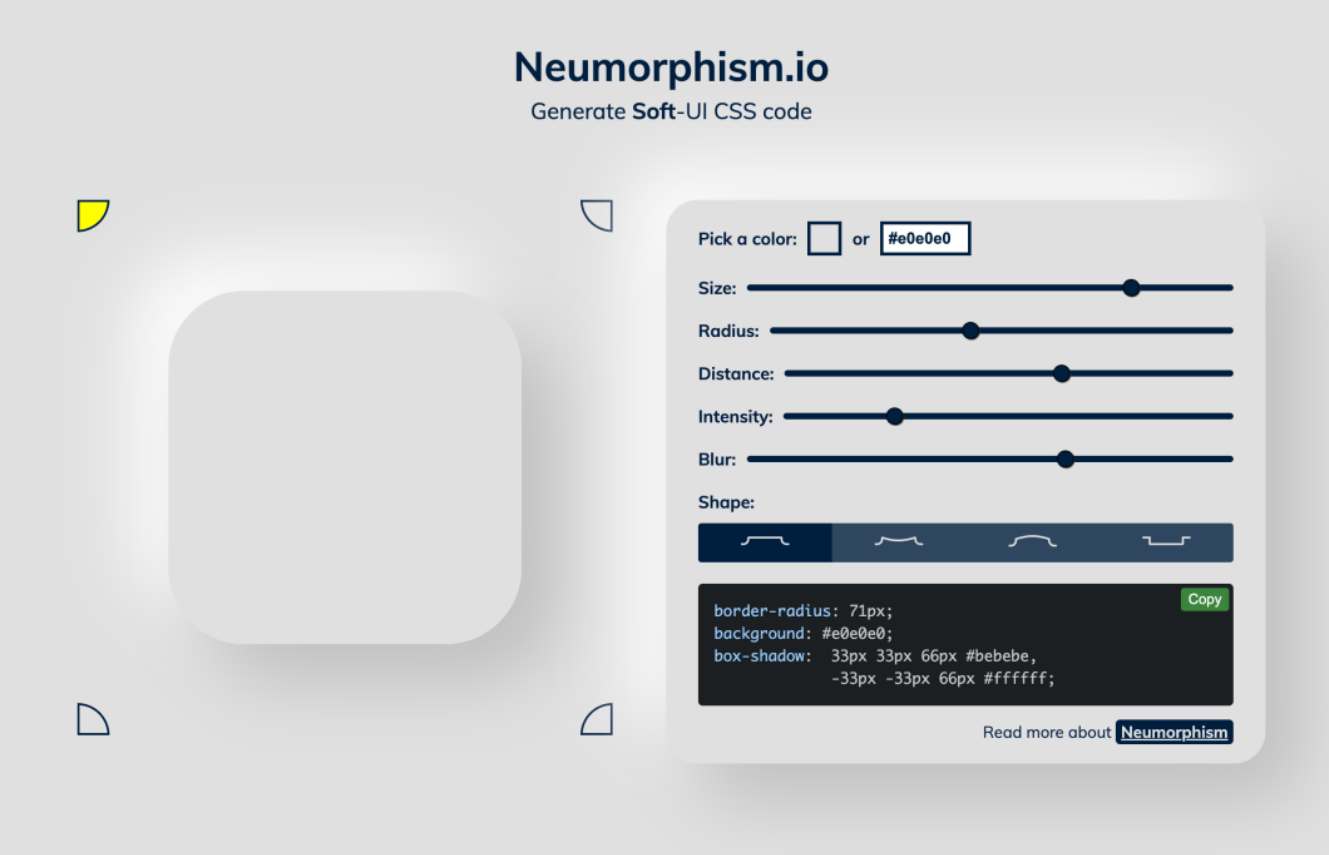
4、neumorphism.io
网址:https://neumorphism.io/
这个网站会给你一个编辑器,让你自己去调整参数,可以实现预览效果和代码。

开源代码: https://github.com/adamgiebl/neumorphism
5、css grid 代码生成器
网址:https://cssgrid-generator.netlify.app/
生成 css grid 代码,高的时候有50万月访问量,谷歌搜索这个关键词排名第一。

开源代码:https://github.com/sdras/cssgridgenerator
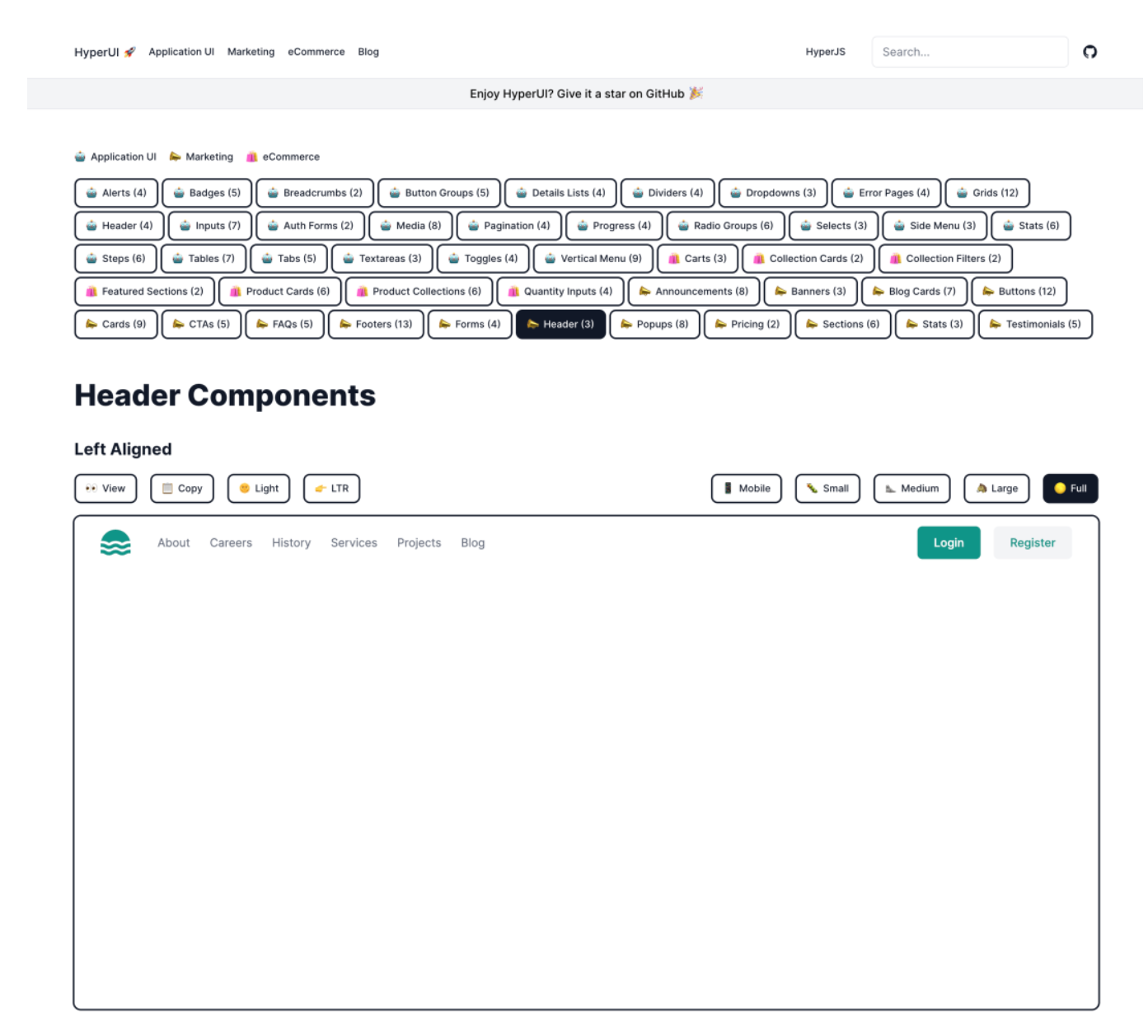
6、css 箭头生成器
网址:https://www.hyperui.dev/
帮你生成箭头 css 代码的在线小工具,访问量不大,每个月小于5000

开源代码:https://github.com/markmead/hyperui
